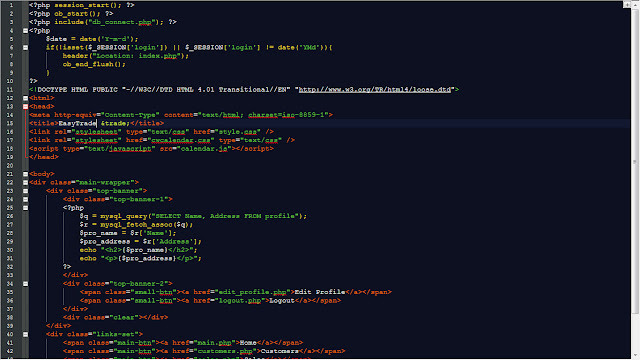
Header section contains starting HTML tags, CSS style sheets, Java Scripts, database connection, session control and navigation menu. It is a good practice to include java scripts in the footer. Since we are using very limited set of java scripts, using it in the header makes no changes to page loading. We use java scripts in the footer to reduce the page loading time, so if you are using lots of java scripts in your project, it is best to put all java scripts at the bottom of the page (footer).
At the most beginning of the page is session control.
<?php session_start(); ?>
<?php ob_start(); ?>
Then the database connection.
<?php include("db_connect.php"); ?>
db_connect.php file contains following connection data.
<?php
$conn = mysql_connect("localhost","root","") or die ("Can not connect to the host!");
mysql_select_db("ezpay",$conn) or die ("Connect to the database failed!");
?>
This is how we connect mysql database in to php application.
Then we check the user login status comparing session and session values.
<?php
$date = date('Y-m-d');
if(!isset($_SESSION['login']) || $_SESSION['login'] != date('YMd')){
header("Location: index.php");
ob_end_flush();
}
?>
Next the basic HTML elements - html title and headers.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>EasyTrade ™</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="cwcalendar.css" type="text/css" />
<script type="text/javascript" src="calendar.js"></script>
</head>
next HTML body and navigation menu.
<body>
<div class="main-wrapper">
<div class="top-banner">
<div class="top-banner-1">
<?php
$q = mysql_query("SELECT Name, Address FROM profile");
$r = mysql_fetch_assoc($q);
$pro_name = $r['Name'];
$pro_address = $r['Address'];
echo "<h2>{$pro_name}</h2>";
echo "<p>{$pro_address}</p>";
?>
</div>
<div class="top-banner-2">
<span class="small-btn"><a href="edit_profile.php">Edit Profile</a></span>
<span class="small-btn"><a href="logout.php">Logout</a></span>
</div>
<div class="clear"></div>
</div>
<div class="links-set">
<span class="main-btn"><a href="main.php">Home</a></span>
<span class="main-btn"><a href="customers.php">Customers</a></span>
<span class="main-btn"><a href="sales.php">Sales</a></span>
<span class="main-btn"><a href="payments.php">Payments</a></span>
<span class="main-btn"><a href="users.php">Users</a></span>
</div>
<div class="main-contents">
This is the header.php file and we will include this file in to pages using php include() function.













0 comments:
Post a Comment